Mình giới thiệu đến các bạn tiện ích hiển thị RECENT COMMENT cho MỘT NHÃN NHẤT ĐỊNH hoặc TOÀN BỘ BLOG:
1. BÀI VIẾT CÓ NHIỀU NHẬN XÉT NHẤT:
Demo:

Bắt tay làm nào:
1. Vào bố cục
2. Vào phần tử trang
3. Tạo widget HTML/javascript ở nơi muốn hiển thị rồi dán code bên dưới vào:
Để hiện comment cho toàn bộ BLOG: Bạn thay mod="blog"
2. Hiển thị BÀI VIẾT CÓ NHẬN XÉT MỚI NHẤT:
Demo:
3. NHẬN XÉT MỚI NHẤT KÈM THEO HÌNH ĐẠI DIỆN (Pro)
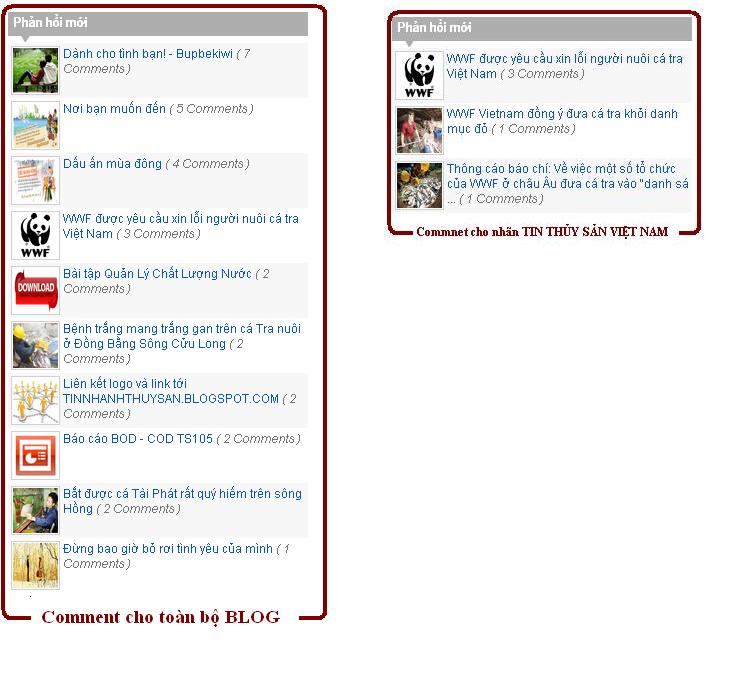
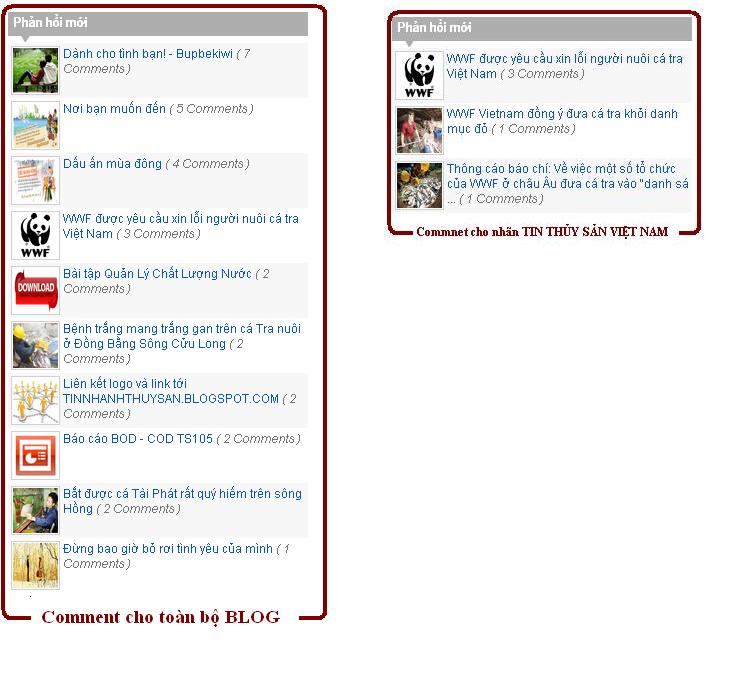
Demo:
- thủ thuật có 2 chế độ hiển thị, ở code mẫu ở trên là chế độ hiển thị comment cho 1 bài viết, lưu ý là phải thay đổi lại dòng code postID = "6268184133967397100"; cho đúng với số ID của bài viết mà bạn muốn hiển thị comment (có thể xem ở đây để lấy số ID của bài viết). Nếu muốn hiển thị comment cho cả blog thì các bạn thay đổi dòng code này ava_mode = "single"; thành ava_mode = "all";
- biến var cm_desc = 30; : là số chữ hiển thị (lưu ý là chữ chứ không phải ký tự).
- biến var cm_num = 5; : là số comment sẽ hiển thị.
nguồn:
Viết bởi: mr.winni - diendan.chinhphuc.info
1. BÀI VIẾT CÓ NHIỀU NHẬN XÉT NHẤT:
Demo:

Bắt tay làm nào:
1. Vào bố cục
2. Vào phần tử trang
3. Tạo widget HTML/javascript ở nơi muốn hiển thị rồi dán code bên dưới vào:
- Code:
<style type="text/css">
#top-posts-tab {
width:260px;
}
#top-posts-tab h3 {
background:url(http://data.fandung.com/blog/demo/tooltip-recentposts/img-bg-rd.png) no-repeat top left;
padding:3px 5px 14px 5px;
font-size:13px;margin:0;
color:#fff;
}
#top-posts ul {padding:0; margin:0;}
#top-posts a {text-decoration:none;}
#top-posts a:hover {text-decoration:underline;}
#top-posts img {width:45px;height:45px;float:left;padding:1px; border:1px solid #ccc; margin-right:3px;}
#top-post ul, li {list-style:none;}
li.tp0 {background:#f4f4f4;padding:3px;height:49px; }
li.tp1 {background:#fff;padding:3px;height:49px;}
li.tp0:hover, li.tp1:hover {border:1px solid #f1cbbf}
</style>
<script type="text/javascript">
home_page = "http://www.fandung.com/";
label = "Thu%20Thuat%20Blog";
numposts = 7;
cmtext = "Comments";
cmcolor = "#777";
sumTitle = 84;
mode = "label";
</script>
<div id="top-posts-tab"><h3>Top Posts </h3>
<div id="top-posts-loading">
<img align='absmiddle' src='http://data.fandung.com/img/loading-related.gif'/>
</div>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/top-posts/top-posts.js"></script>
</div>
- Code:
<script type="text/javascript">
home_page = "http://www.fandung.com/";
label = "Thu%20Thuat%20Blog";
numposts = 7;
cmtext = "Comments";
cmcolor = "#777";
sumTitle = 84;
mode = "label";
</script>
Để hiện comment cho toàn bộ BLOG: Bạn thay mod="blog"
 | Up lại tất cả link ảnh và file js để không ảnh hưởng đến blog của bạn |
- Code:
Nguồn: Phan Dũng - Mothuthuat.com
2. Hiển thị BÀI VIẾT CÓ NHẬN XÉT MỚI NHẤT:
Demo:
- Code:
http://www.qlts.tk/
- Code:
<style type="text/css">
.halink li{
padding:5px;
margin:0 0 0px 0px;
border-bottom:1px dotted #234;
min-height:70px;
}
.halink li:hover{
background: #F3F7FA;
}
.halink li img {
height:50px;
width:50px;
list-style:none;
float:left;
margin-right:10px;
margin-top:10px;
}
.halink li a {
list-style:none;
color:#2266AA;
font-size:11px;
}
</style>
<script type="text/javascript">
function showrecentcomments(json) {
for (var i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var photoslink=new Array()
photoslink[0]='<img src="http://bit.ly/hqSVKw"/>';
admin='<img src="Ảnh hiển thị của admin"/>';
anonymous='<img src="Ảnh hiển thị của NĂC DANH"/>';
document.write('<div class="halink">','<li>');
alturl = alturl.replace("#", "#comment-");
var postlink = alturl.split("#");
postlink = postlink[0];
var linktext = postlink.split("/");
linktext = linktext[5];
linktext = linktext.split(".html");
linktext = linktext[0];
var posttitle = linktext.replace(/-/g," ");
posttitle = posttitle.link(postlink);
var commentdate = entry.published.$t;
var cdyear = commentdate.substring(0,4);
var cdmonth = commentdate.substring(5,7);
var cdday = commentdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "tháng 01";
monthnames[2] = "tháng 02";
monthnames[3] = "tháng 03";
monthnames[4] = "tháng 04";
monthnames[5] = "tháng 05";
monthnames[6] = "tháng 06";
monthnames[7] = "tháng 07";
monthnames[8] = "tháng 08";
monthnames[9] = "tháng 09";
monthnames[10] = "tháng 10";
monthnames[11] = "tháng 11";
monthnames[12] = "tháng 12";
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;}
else var comment = "";
var re = /<s[^>]*>/g;
comment = comment.replace(re, "");
if (!standardstyling) document.write('<div class="bbrecpost">');
if (showcommentdate == true) document.write(' ' + cdday + ' ' + monthnames[parseInt(cdmonth,10)] + ' năm ' + cdyear + ' ');
if( entry.author[0].name.$t == 'Tên bạn'){ document.write(admin)}
else{
if( entry.author[0].name.$t == 'Anonymous'){ document.write(anonymous)}
else{document.write(photoslink)}
}
document.write('<a href="' + alturl + '">' + entry.author[0].name.$t + '' +'</a> ');
if (showposttitle == true) document.write(' nhận xét về: ' + posttitle);
if (!standardstyling) document.write('</div><div class="bbrecpostsum">');
if (standardstyling) document.write('<div class="txtmsg"></div>');
if (comment.length < numchars) {
if (standardstyling) document.write('<i>');
document.write(comment);
if (standardstyling) document.write('</i>');}
else
{
if (standardstyling) document.write('<i>');
comment = comment.substring(0, numchars);
var quoteEnd = comment.lastIndexOf(" ");
comment = comment.substring(0, quoteEnd);
document.write(comment + '...<a href="' + alturl + '">(Đọc tiếp ...)</a>');
if (standardstyling) document.write('</i>');}
if (!standardstyling) document.write('</div>');
if (standardstyling) document.write('<br/>');
document.write('</div>','</li>');
}
if (!standardstyling) document.write('<div class="bbwidgetfooter">');
if (standardstyling) document.write('<br/>');
if (!standardstyling) document.write('</div>');
}
</script>
<script style="text/javascript">
var numcomments = 5;
var showcommentdate = true;
var showposttitle = false;
var numchars = 100;
var standardstyling = true;
</script>
<script src="http://www.qlts.tk/feeds/comments/default?alt=json-in-script&
callback=showrecentcomments"></script>
3. NHẬN XÉT MỚI NHẤT KÈM THEO HÌNH ĐẠI DIỆN (Pro)
 | Thủ thuật này load khá chậm vì vậy các bạn nếu sử dụng có thể đặt ở footer tránh. Tải về các file js để không làm ảnh hưởng blog của bạn |
Demo:
- Code:
qlts.tk
- Code:
<style type="text/css">
#rcommentfd {width:300px;}
img.rcav-photo {
float:left;
margin-right:7px;
border:solid #ddd 1px;
padding:1px;
height:50px;
width:50px;
}
td div.rcav-content {font-size:12px!important;}
div.rcav-content .rcav-author {background:url(http://lh4.googleusercontent.com/-H1sj0v33hIU/TgNJoS2D-6I/AAAAAAAAB1I/sUpra9uRIb4/rc-avatar-bg.png) no-repeat bottom left;padding-bottom:11px;}
div.rcav-content .rcav-sum {background:#efefef;padding:5px;border-left:1px solid #e1e1e1;border-right:1px solid #e1e1e1;border-bottom:1px solid #e1e1e1;}
</style>
<script type="text/javascript">
ava_mode = "single";
var cm_num = 5;
var cm_desc = 30;
var homepage = "http://www.fandung.com";
postID = "6268184133967397100";
var cm_ava = new Array();
cm_ava['openid'] = "http://lh6.googleusercontent.com/-uf0uxbEp4Zs/TgNJppowi6I/AAAAAAAAB1c/qmkdGd12iJY/openid.png";
cm_ava['livej'] = "http://lh4.googleusercontent.com/-ncOJFLxjHTc/TgNJpWhHBVI/AAAAAAAAB1Y/bg87urldP3k/livej.png";
cm_ava['wp'] = "http://lh3.googleusercontent.com/-pI1VhTlH9ss/TgNJot558TI/AAAAAAAAB1E/A469MiNkEVg/wp.png";
cm_ava['typepad'] = "http://lh4.googleusercontent.com/-QEKJ1rr4D2o/TgNJoZSTvII/AAAAAAAAB1A/ml5MtgyRfhE/typepad.png";
cm_ava['aim'] = "http://lh4.googleusercontent.com/-CY3WnoiAnk8/TgNJokYOjeI/AAAAAAAAB1M/a_56pS5vvG8/aim.png";
cm_ava['url'] = "http://lh5.googleusercontent.com/-lz5ikgnJDZw/TgNJoPiZ00I/AAAAAAAAB08/qLvloo_HaHo/url.png";
cm_ava['anon'] = "http://lh4.googleusercontent.com/-u-xJmUDbxGI/TgNJpJS8hEI/AAAAAAAAB1U/sC51rFWinQE/guest.png";
</script>
<script src="http://data.fandung.com/blog/demo/rcomment-avatar/recent-comment-avatar.js" type="text/javascript"></script>
- thủ thuật có 2 chế độ hiển thị, ở code mẫu ở trên là chế độ hiển thị comment cho 1 bài viết, lưu ý là phải thay đổi lại dòng code postID = "6268184133967397100"; cho đúng với số ID của bài viết mà bạn muốn hiển thị comment (có thể xem ở đây để lấy số ID của bài viết). Nếu muốn hiển thị comment cho cả blog thì các bạn thay đổi dòng code này ava_mode = "single"; thành ava_mode = "all";
- biến var cm_desc = 30; : là số chữ hiển thị (lưu ý là chữ chứ không phải ký tự).
- biến var cm_num = 5; : là số comment sẽ hiển thị.
nguồn:
- Code:
fandung.com
Viết bởi: mr.winni - diendan.chinhphuc.info


 Bài gửi :
Bài gửi :  Coin :
Coin :  Liked :
Liked :  Giới tính :
Giới tính :  Tham gia :
Tham gia : 







