Tiếp tục lọat bài về jQuery, ở bài này mình sẽ tiếp tục hướng dẫn các bạn các làm nổi bật bài viết đầu tiên của blog ở ngòai trang chủ. Với thủ thuật này trang chủ của bạn sẽ trở nên bắt mắt hơn. Thủ thuật dùng jQuery để chọn bài viết đầu tiên, sau đó ta add thêm các
thuộc tính css vào class, id đã chọn để tạo nên sự khác biệt. Các bạn có thể xem demo mà mình đã test trên blogspot : DEMO
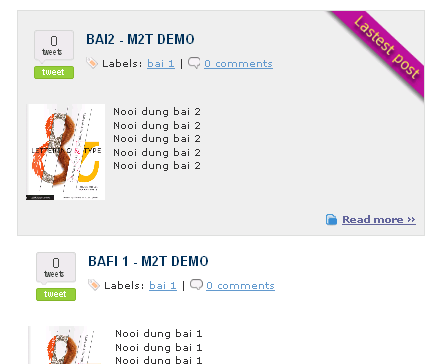
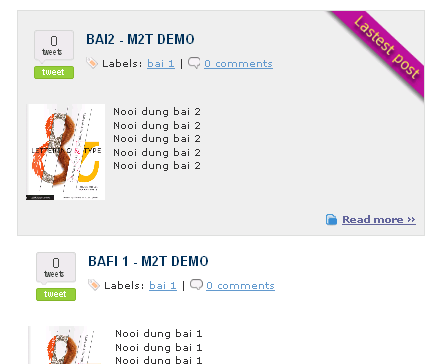
Hình minh họa:

* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
5. Sau cùng là save template lại.
Chúc các bạn thành công.
Nguồn: mothuthuat.com
thuộc tính css vào class, id đã chọn để tạo nên sự khác biệt. Các bạn có thể xem demo mà mình đã test trên blogspot : DEMO
Hình minh họa:

* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
- Code:
.post.first {
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
- Code:
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClass("first");
});
</script>
</b:if>
5. Sau cùng là save template lại.
Chúc các bạn thành công.
Nguồn: mothuthuat.com


 Bài gửi :
Bài gửi :  Coin :
Coin :  Liked :
Liked :  Giới tính :
Giới tính :  Tham gia :
Tham gia : 







