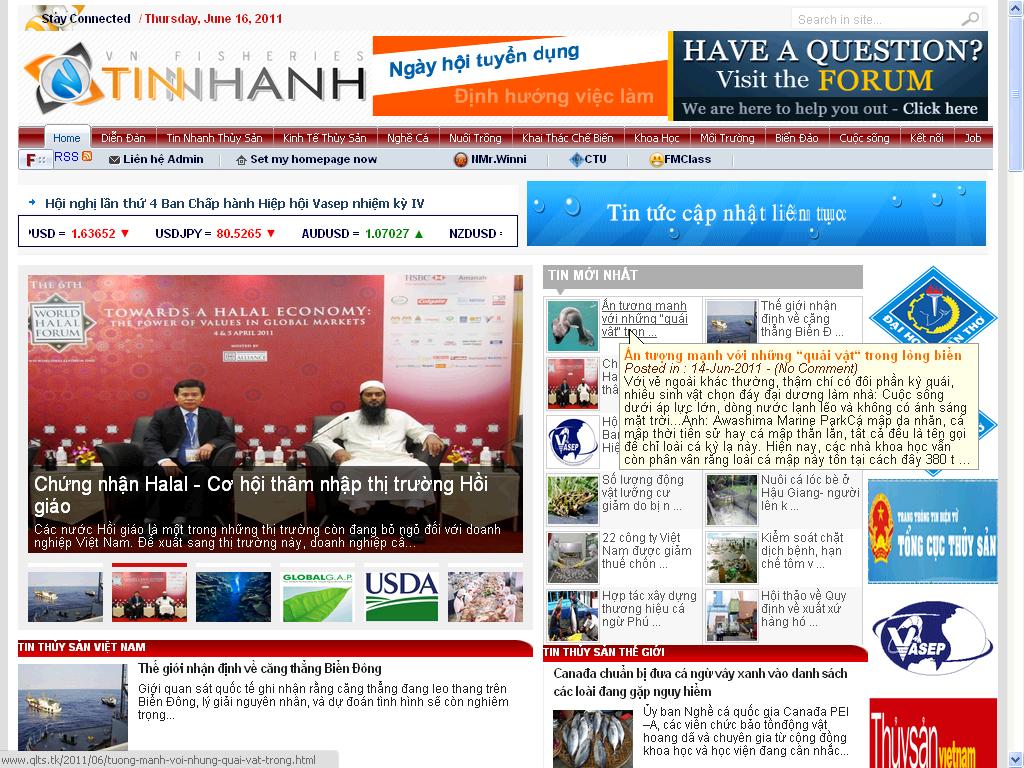
Demo:

Demo online:
* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/Javascript ở nơi mà bạn muốn hiển thị tiện ích, rồi dán code bên dưới vào :
- Code trên là dùng cho 1 nhãn nào đó. nếu muốn dùng cho cả blog, các bạn sử dụng file js này :
Tải toàn bộ file js và hình ảnh tại:
Viết bởi: mr.winni - diendan.chinhphuc.info

Demo online:
- Code:
http://qlts.tk
* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/Javascript ở nơi mà bạn muốn hiển thị tiện ích, rồi dán code bên dưới vào :
- Code:
<style type="text/css">
#rc-posts-2-col {
width:320px;
}
#rc-posts-2-col h3 {
background:url(http://data.fandung.com/blog/demo/rc-post-2col/img-bg-rd.png) no-repeat top left;
padding:3px 5px 14px 5px;
font-size:13px;
color:#fff;
}
table#rc-2cot {border-top:1px solid #ccc;border-bottom:1px solid #ccc; border-left:1px solid #ccc;}
#rc-tr1 {background:#f3f3f3;}
#rc-tr0 {background:#fff;}
#rc-td {padding:2px; color:#CC0000; border-right:1px solid #ccc;width:160px;}
#rc-td img {float:left; margin-right:2px; height:50px; width:50px; border:1px solid #ccc; padding:1px;}
#rc-td a {text-decoration:none;}
#rc-td a:hover {text-decoration:underline;}
</style>
<script type="text/javascript">
home_page = "http://www.fandung.com/";
label = "Film";
numposts = 12;
sumTitle = 40;
colortitle = "#555";
</script>
<div id="rc-posts-2-col"><h3>Recent Posts 2 column</h3>
<div id="rc-posts-loading">
<img align='absmiddle' src='http://data.fandung.com/img/loading-related.gif'/>
</div>
<script src="http://data.fandung.com/blog/demo/rc-post-2col/rc-post-2cot.js" type="text/javascript"></script>
</div>
- Code trên là dùng cho 1 nhãn nào đó. nếu muốn dùng cho cả blog, các bạn sử dụng file js này :
- Code:
http://data.fandung.com/blog/demo/rc-post-2col/rc-post-2cot-all.js
- Code:
home_page = “http://www.asdfghj/”; // domain của blog
label = “Film”; // nhãn muốn hiển thị bài viết
numposts = 12; // số bài viết sẽ hiển thị, lưu ý, vì là 2 cột, nên số bài viết phải là số chẵn
sumTitle = 40; // đây là số kí tự cho phép hiển thị nếu tiêu đề dài hơn 40 kí tự, còn đối với các tiêu đề có số kí tự ngắn hơn thì sẽ hiển thị đầy đủ
colortitle = “#555″; // màu của tiêu đề bài viết
Tải toàn bộ file js và hình ảnh tại:
- Code:
http://winni.googlecode.com/files/rc2cot-winni.rar
- Code:
Nguồn: Phan Dũng - mothuthuat.com
Viết bởi: mr.winni - diendan.chinhphuc.info
Được sửa bởi Hero_Kid ngày Thu 7 Jul 2011 - 10:41; sửa lần 1.


 Bài gửi :
Bài gửi :  Coin :
Coin :  Liked :
Liked :  Giới tính :
Giới tính :  Tham gia :
Tham gia :